Как создать Gif анимацию в Фотошоп
-
Может тема была, такой не видел, если что закрою сам!
*Задумывались ли вы, как создаются анимированные GIF-файлы?
Результат урока.
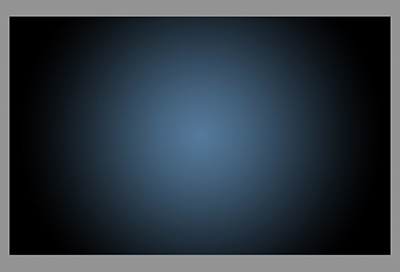
Шаг 1Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
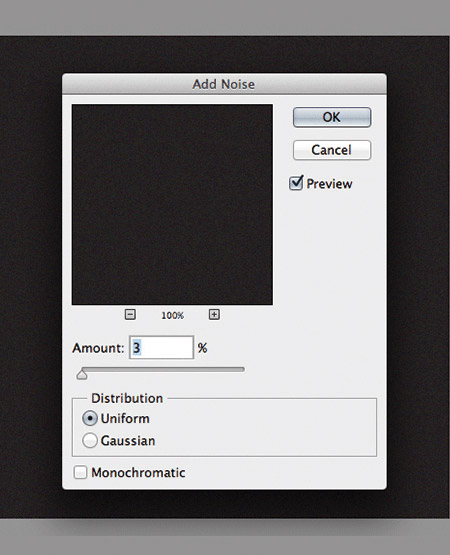
Шаг 2Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
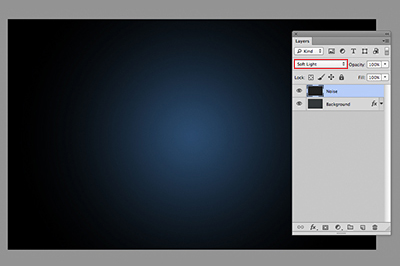
Шаг 3Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
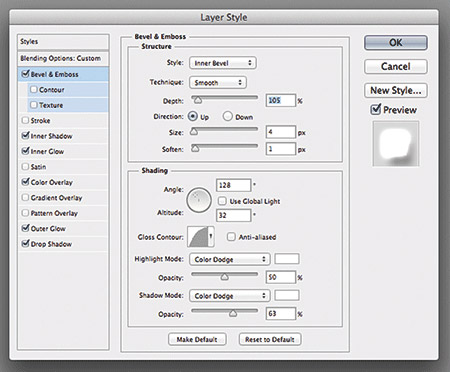
[spoiler=Шаг 5]В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.Тиснение (Bevel & Emboss)
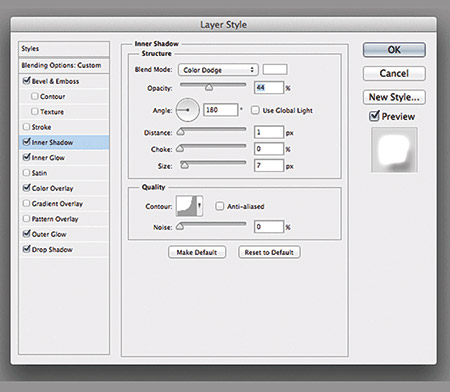
Внутренняя тень (Inner Shadow)

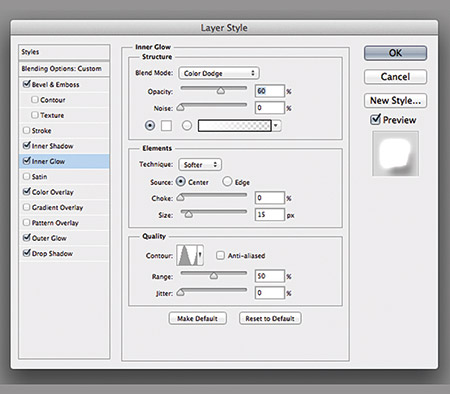
Внутреннее свечение (Inner Glow)

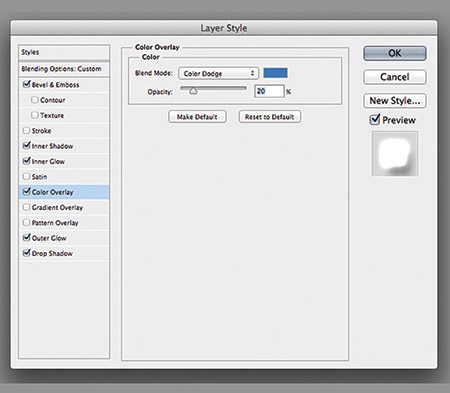
Наложение цвета (Color Overlay)

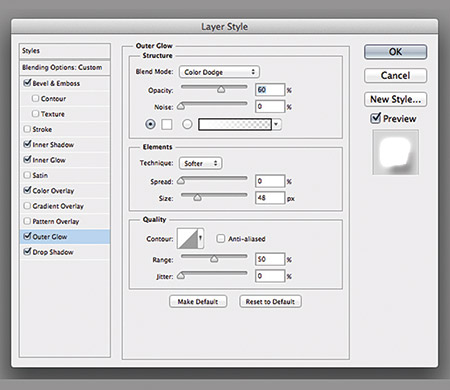
Внешнее свечение (Outer Glow)

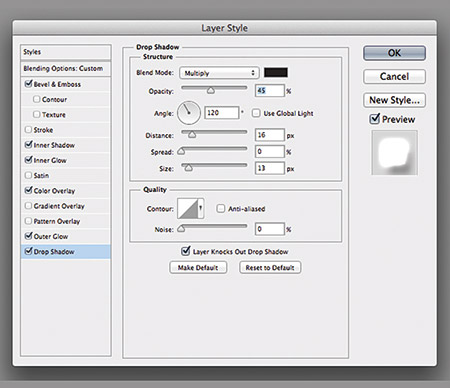
Тень (Drop Shadow) [/spoiler]
[/spoiler]
[spoiler=Шаг 6]Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%. [/spoiler]
[/spoiler]
[spoiler=Шаг 7]Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
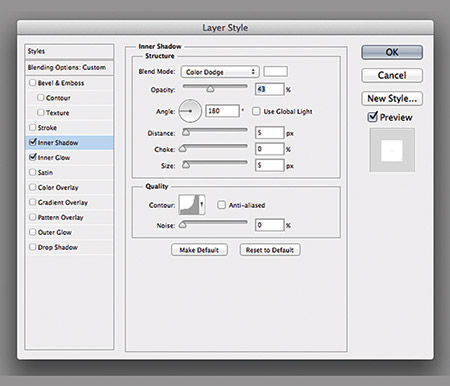
Внутренняя тень (Inner Shadow) Внутреннее свечение (Inner Glow)
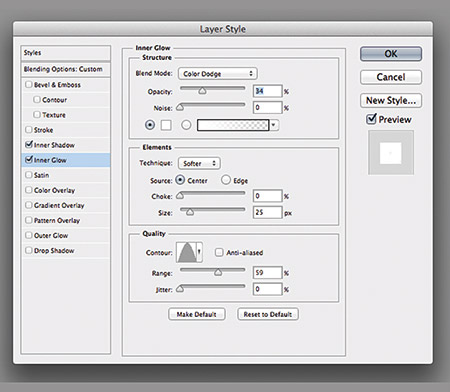
Внутреннее свечение (Inner Glow)
 [/spoiler]
[/spoiler]
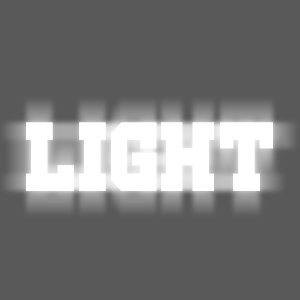
[spoiler=Шаг 8]Ниже результат после того как вы применили стили слоя.
 [/spoiler]
[/spoiler]
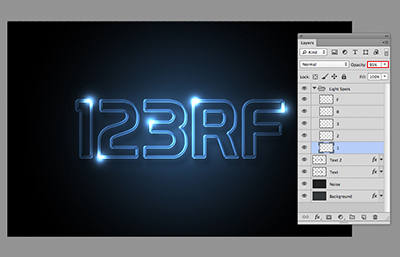
[spoiler=Шаг 9]Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв. [/spoiler]
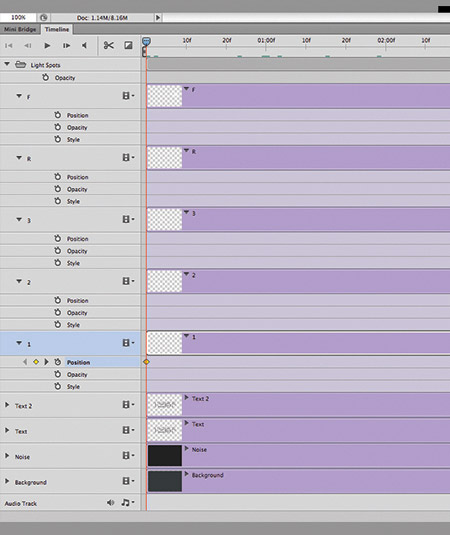
[/spoiler][spoiler=Шаг 10]Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.* [/spoiler]
[/spoiler]
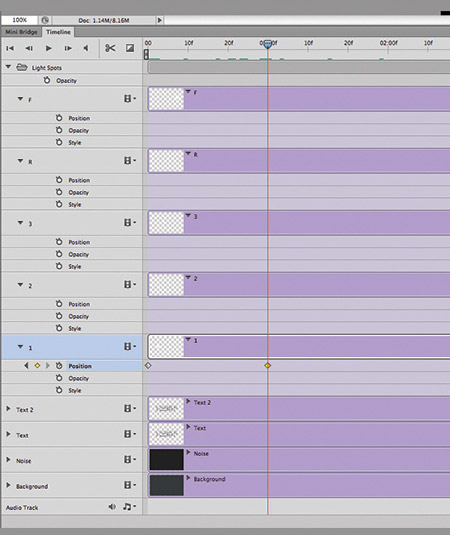
[spoiler=Шаг 11]Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
 [/spoiler]
[/spoiler]
[spoiler=Шаг 12]Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.


 [/spoiler]
[/spoiler]
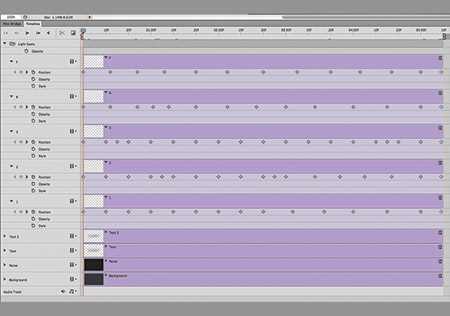
[spoiler=Шаг 13]Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
 [/spoiler]
[/spoiler]
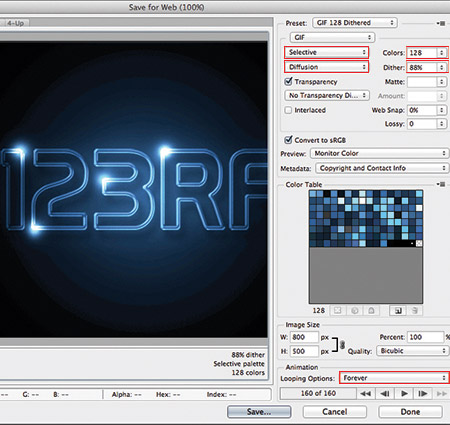
[spoiler=Шаг 14]Как только все будет готово, перейдите в меню Файл - Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever) [/spoiler]
[/spoiler]
[spoiler=Шаг 15]Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками.
[/spoiler]
Слито!
[spoiler=Мои темы: Посмотри, ты найдешь много интересного]Мои темы:
Сколько тебе лет?
10 вещей на столе
Пчёлки и Винни пух. Тверкинг [Видео/обсуждение]
Играете ли Вы в Доту? [Опрос]
Как создать Gif анимацию в Фотошоп
ВТопе [Обсуждение/Новости]
Какая самая крутая игра?
Каким спортом вы занимаетесь?
Закрытая школа
Взлом пороля Windows
SMS Аноним
[/spoiler] -
Спс:):
-
Была тема, да не одна.
-
В закладки)
-
Где слил?
-
Шаг 1 поправь.
-
где слил, уже есть) там много уроков!)
Добавлено через 00:08 мин.
сейчас поправлю) -
в закладки
-
Слиииишком долго.
-
Прикольно )
-
Берёшь,и создаешь FAQ нах.
-
Красиво получается)
-
Прикольно )спасибо
Добавлено через 00:15 мин.
кто тебе авку делал? -
лол добавлю в закладки , хоть и умею пусть будет , вдруг кто то спросит :D:
-
хорошо, спс)